CSS Selector
A selector is an HTML tag or id or class at which a style will be applied.
Selector Types:
- HTML Element selector
- ID selector
- Class selector
- Universal selector
- Group selector
HTML Element Selector
- Tag selector or Element type Selector is the first Major selector in CSS.
- Tag Selectors are LEVEL 1 selectors in CSS.
- Any html element can be accessed in CSS using their tag name.
- The CSS properties will apply to all the html tag for that selector used in web page.
ID Selector
- The id selector uses the id attribute of an HTML element to select a specific element.
- The id of an element is unique within a page, so the id selector is used to select one unique element!
- To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Class Selector
- The CSS class selector is specifies style for a group of elements.
- The class selector is used on several elements.
- Using class you can use the same style for many HTML elements.
- The class selector selects HTML elements with a specific class attribute.
- To select elements with a specific class, write a period (.) character, followed by the class name.
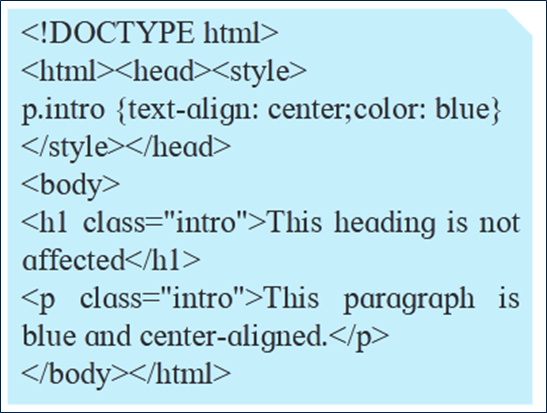
Class Selector – specific element
To specify only one specific HTML element should be affected then you should use the element name with class selector.
Universal Selector
- The universal selector is used as a wildcard character (*).
- It selects all the elements on the Webpages.
Example :
* { color : #FF3E0C; font-family: Verdana;}
Grouping Selector
- The grouping selector selects all the HTML elements with the same style definitions.
- It is used to group the html elements for applying of same styles.
- To group selectors, separate each selector with a comma.
Attribute Selector
Attribute Selector select an html element based on their attributes name or value. Brackets [] are used to write attribute or attribute with value.
Child Selector
A Child selector allows you to style only those elements which are direct descendants.
Example:
p>strong { color: red; }
<p>Web hosting is the service of providing <strong>storage space.</strong> The website is made available on the Internet with the help of web hosting. </p>
Pseudo-class Selector
- A CSS pseudo-class selector allows you to select and style an element with a special state specified by a keyword.
- Pseudo Selectors are selectors used with colon selector
- Top pseudo selectors and :hover, :focus, :active, :link, :visited etc.









No comments:
Post a Comment