(Not in Syllabus - For extra Knowledge)
HTML5
HTML5 is the latest specification of the HTML languageHTML5 introduces a number of new elements and attributes that can help you in building modern websites.
History of HTML
- HTML was created by Sir Tim Berners-Lee in late 1991 but was not released officially, which was published in 1995 as HTML 2.0. HTML 4.01 was published in late 1999 and was a major version of HTML.
- HTML is a very evolving markup language and has evolved with various versions updating. Long before its revised standards and specifications are carried in, each version has allowed its user to create web pages in the much easier and prettier way and make sites very efficient.
- HTML 1.0 was released in 1993 with the intention of sharing information which can be readable and accessible via web browsers. But not much of the developers were involved in creating websites. So the language was also not growing.
- Then comes the HTML 2.0, published in 1995; which contains all the features of HTML 1.0 along with that few additional features; which remained as the standard markup language for designing and creating websites until January 1997 and refined various core features of HTML.
- Then comes the HTML 3.0, where Dave Raggett who introduced a fresh paper or draft on HTML. It included improved new features of HTML, giving more powerful characteristics for webmasters in designing web pages. But these powerful features of new HTML slowed down the browser in applying further improvements.
- Then comes the HTML 4.01 which is widely used and was a successful version of HTML before HTML 5.0, which is currently released and used worldwide. HTML 5 can be said for as an extended version of HTML 4.01 which was published in the year 2012.
Members of the World Wide Web Consortium (W3C) - 1995
W3C
The World Wide Web Consortium (W3C) is an international community where Member organizations, a full-time staff, and the public work together to develop Web standards.
Led by Web inventor and Director Tim Berners-Lee and CEO Jeffrey Jaffe, W3C's mission is to lead the Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web
W3C members work together to design web technologies that build upon its versatility, giving the world the power to enhance communication and commerce for anyone, anywhere, anytime, and using any device.
Long Term Goals for the Web
- Web for Everyone
- Make the Web available regardless of hardware, software, language, culture, etc.
- Web on Everything
- Make Web access from any kind of device as simple and convenient as possible
- Knowledge Base
- Enable people to solve problems that would be otherwise too complex or tedious to solve
- Trust and Confidence
- Make accountability, security, confidence and confidentiality possible for all users
W3C TEAM - 2008
Today, W3C is comprised of more than 400 members including the world's foremost technology companies such as HP, IBM, Nokia, Microsoft, At&T, Intel, Oracle, Xeroz, etc..
Features of HTML5
New Semantic Elements − These are like <header>, <nav>, <main>, <article>, <aside>, <section> and <footer> . New <!doctype> declaration.New !DOCTYPE declaration
A Document Type Declaration, or DOCTYPE for short, is an instruction to the web browser about the version of markup language in which a web page is written.
A DOCTYPE declaration appears at the top of a web page before all other elements. According to the HTML specification or standards, every HTML document requires a valid document type declaration to insure that your web pages are displayed the way they are intended to be displayed.
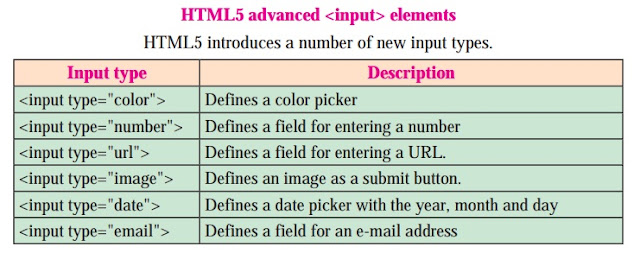
Forms 2.0 − Improvements to HTML web forms where new types of fields and attributes have been introduced for <input> tag.
Persistent Local Storage − To achieve without resorting to third-party plugins.
With web storage, web applications can store data locally within the user's browser.
Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance.
Unlike cookies, the storage limit is far larger (at least 5MB) and information is never transferred to the server.
Web storage is per origin (per domain and protocol).
All pages, from one origin, can store and access the same data.
HTML web storage provides two objects for storing data on the client:
window.localStorage - stores data with no expiration date
window.sessionStorage - stores data for one session (data is lost when the browser tab is closed)
WebSocket − A next-generation bidirectional communication technology for web applications.
HTML5's WebSocket protocol gives provision for such persistent real-time bi-directional TCP connection between a client (browser) and a server, without the need/use of AJAX methodology or 'Long Polling', doing away with headers thereby decreasing network load and improving performance. You can think of WebSocket as a full-duplex messaging system, akin to land-line telephones, where users at both ends can speak and hear simultaneously.
- Websocket enables the server to push data to the connected clients.
- Reduce unnecessary network traffic and latency using full-duplex through a single connection (instead of two).
- Streaming through proxies and firewalls, supporting simultaneously upstream and downstream communication.
- Backward compatible with the pre-WebSocket world by switching from an HTTP connection to WebSockets.
Apps that should use Websocket
- Multi-User Apps.
- Real-Time Apps.
- Apps where live data is needed, like a stock market app…
Server-Sent Events − HTML5 introduces events which flow from web server to the web browsers and they are called Server-Sent Events (SSE).
Server-Sent Events (SSE) is a server push technology enabling a client to receive automatic updates from a server via HTTP connection. The Server-Sent Events EventSource API is standardized as part of HTML5 by the W3C.
A server-sent event is when a web page automatically gets updates from a server.
This was also possible before, but the web page would have to ask if any updates were available. With server-sent events, the updates come automatically.
Examples: Facebook/Twitter updates, stock price updates, news feeds, sport results, etc.
Canvas − This supports a two-dimensional drawing surface that you can program with JavaScript.
HTML5 supports SVG (Scalable Vector Graphics), canvas, and other virtual vector graphics, whereas in HTML, using vector graphics was only possible by using it in conjunction with different technologies like Flash, VML (Vector Markup Language), or Silverlight.
The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.
The Canvas API largely focuses on 2D graphics. The WebGL API, which also uses the <canvas> element, draws hardware-accelerated 2D and 3D graphics.
Audio & Video − You can embed audio or video on your webpages without resorting to third-party plugins.
The HTML5 specification introduced the video element for the purpose of playing videos, partially replacing the object element. HTML5 video is intended by its creators to become the new standard way to show video on the web, instead of the previous de facto standard of using the proprietary Adobe Flash plugin, though early adoption was hampered by lack of agreement as to which video coding formats and audio coding formats should be supported in web browsers.
Media elements like <video> and <audio> have additional JavaScript functionality beyond normal HTMLElements that allow you to interact or control the media.
Various Properties and Methods are provided in Javascript to interact with the video element. You can write code on events occurring to video such as playing, error, ended
Geolocation − Now visitors can choose to share their physical location with your web application.
Users can select their location on map
The HTML5 geolocation feature lets you find out the geographic coordinates (latitude and longitude numbers) of the current location of your website's visitor.
This feature is helpful for providing better browsing experience to the site visitor. For example, you can return the search results that are physically close to the user's location.
Microdata − This lets you create your own vocabularies beyond HTML5 and extend your web pages with custom semantics.
Drag and drop − Drag and drop the items from one location to another location on the same webpage.
Shoping website page where users can drag items to shopping cart
Drag and Drop (DnD) is powerful User Interface concept which makes it easy to copy, reorder and deletion of items with the help of mouse clicks. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there.
HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button



















No comments:
Post a Comment